On 25th of Jan, 2022 Thrive Theme released Thrive Apprentice 4.0. Inside this update there is one hidden beast. As they say on their introduction:
This is a HUGE feature that deserves its own launch, but we’re releasing it as part of Thrive Apprentice 4.0 because it has some powerful applications for course creators and membership site owners.
For me - this is the most waited feature. It's a way bigger than all amazing things that comes with Apprentice 4.0 update. Not once I was asking for this feature and offered different variations of this solution to Thrive team. Check the video above to see few examples how you can use this feature.

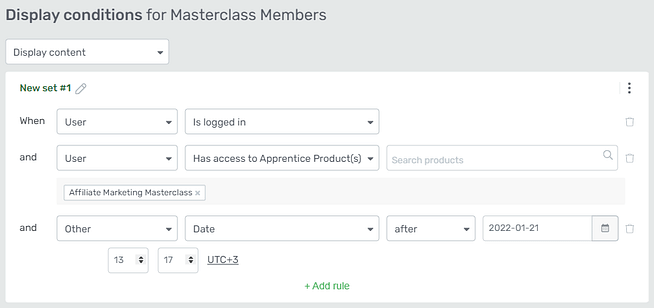
Condition logic window in Thrive Architect
One page - billions possibilities
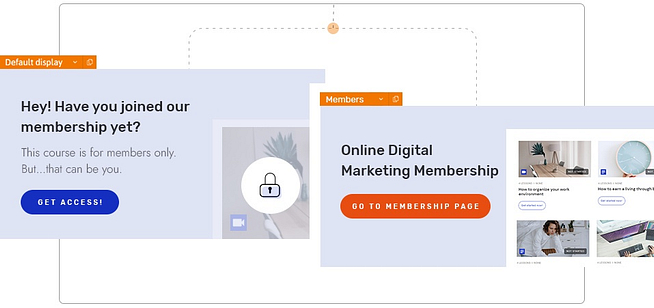
With this one feature - your landing pages can be adapted to different audiences. Each block or even object (this is unseen on any customization platform) can be customized based on information you have about your registered users, or campaigns, or ad variations.
In 2014 I called this way of creating webpages a smart web, where on the same page for different users (or cookies parameters) I could show different information, based on their past activities on website or ads.
But to make it - it required to include into process web developers, code logic, etc. It was nightmare.
This one update - will change the way how smart webs are developed.
In coming blog posts and videos I will show you the use cases of this.
I developed with custom code something similar two years ago. Now you can try it, especially if you are startup founder who currently is raising funds. Here is the Investor Readiness Test. The result page consist of more than 10 millions variations, based on the answers you give during the test.
How it is possible? Post comment if you would like me to prepare a separate post about it. And don't forget to like and subscribe to my newsletter.
Conditional options
In this part I want to go over some (and over time I will cover all) conditional options what Thrive Suite includes. By the way not all objects has conditional logic in Thrive Suite. But it is not a problem, as you can create a Content Box object and move everything to this object and set conditions on that content box.
User
You can show/hide content based on user login status and custom data.
Is logged in
If you want to display something only to users who are logged in WordPress, this is the condition you should use. Even Thrive has specific options on menu items (to show it only for logged in users or not logged users or to all), but this conditional logic now is expanded on everything.
Is not logged in
Opposite condition, to show object to guests only. For example if you would like to show some parts of your blog post only to logged in and registered users you can use this condition to show them the link where to login to the account or register their account.
Practical use case and example is very good described in this video by Convology.
Role
Based on user role you can give them more access to the content if you user WordPress user roles.
Last logged in
If user logged in after long time, you can show them some special incentives, o reminders where he left of last time or what he missed. If user logs often you can give them something special, etc.
Registration date
If you like to sort out user by the date when they registered to your website. Ffor example I have different dates when a new version of lead funnels were launched, this can help me to segment users and ask them do new things, that they didn't when they registered.
Username
Show/Hide content based on username. Not sure about practical usage, maybe to show for admins or specific people some special content.
Number of comments
Recently I was changing my blog template and as I use currently only Facebook comments block, WordPress comment count is always 0. So I deleted that number at all. But with this condition I can show comment block only if that number is more than 0 comments. From marketing perspective it is amazing opportunity to hide something you don't want to show if it can even damage users trust.
Has access to Apprentice Product(s)
And this is new function, where you can block any content or part of content if user for example did not buy you membership of certain level. This is the function I will implement soon on my blog. I want to give part of information for free, but detailed and deep explainers I want to show only for users who subscribe to my content on monthly/annual basis.
Conclusion: as for the first release of Conditional logic features, I think Thrive Theme made it so professional. One thing I hope they will include with coming updates: custom fields for users checking and inclusion here. For example: does the user has photo set or is it a default one. Or some specific user fields contains something, like UTM parameters saved in user profile, etc.
Post or page
Title
Option to show block on specific page (for example "Thank You" pages). This could be used with Thrive Symbols, and if you put that symbol on different pages, that symbol can "react" to where it is shown. Like specific advertisement.
Category
Nice option, to show specific content only related to posts category.
Tag
Similar as Category, but adjusted to Tags.
Parent title
Comment count
Post type
Post status
I might missing here something, but based on the post status (Published, Private, Draft and other 10 options) you can display something different. It might be used internally in the team. But if you have ideas how to use this option, please share in comments.
Author name
If you have a lot of authors on who write articles/posts on your blog, this can help you to customize blocks for special authors. For example portal owner can have very specific design for authors introduction. Or maybe you have nominations for your authors, so you can customize the author introduction for the best journalist of the month and etc.
Has featured image
Amazing option if you want to hide specific objects in your Theme templates if the post does not have Featured image. It looked very unprofessional when your blog post or page does not have featured image and some default image block is shown. Not with this feature you can hide that block it the featured image is not set.
Time and date
Date
This is amazing option where you can set a date till when or after the date or on the date to show specific content. Usually I use it to show different price options for product launches. For example webinar entry fee is growing up based on time left to the actual webinar date.
Below you can see video created by Thrive team where they show how to use it in practice.
Time
If you want to be very precise when to show or hide content on time basis this options is made for you.
Day of week
For specific use cases, like weekly deals or live events. For example if it is Friday, you can offer a pre-weekend deal for visitors.
Day of month
If you want to give away something on the first day of the month - this option will solve it.
Month
You can plan conditional display for specific months. Do your season campaigns on one page in advance. Prepare content for Spring, Summer, Fall and Winter seasons in advance. This is a huge time saver for marketers who like to plan in Advance. This can help you make your content always fresh without huge effort on updating your website at the right moment.
Request data
Cookie
If you store any cookie data, you can use it for conditional display. Usually this requires custom development skills and solutions.
POST variable
You can use FORM data that was sent as POST parameters to your "Thank you pages".
URL Query String (GET variable)
For me this is the most used function for conditional display. There are infinity options how, when and why you can use it. I will share just three examples.
#1 UTM parameters tracking
If you are marketer and run marketing campaigns, you understand how important it is to track every ad you run and understand each ad performance. UTM parameters is a standard way used in Google Analytics to track specific campaigns performance. In Thrive Architect now you can show different content for different channel traffic. For example parameter utm_source can be any ad network (Facebook, Instagram, Youtube, Google Search, Google Display Network, Linkedin, etc). Now you can customize content for each channel visitors using this parameter.
#2 Quiz results
Another common case where I use conditional Logic is after visitors take the quiz. Based on Quiz answers (stored as GET parameters) I can adjust quiz result page in very customized way. I already made an example where I have a page with more than 10 millions variations.
#3 Lead form, Thank you page customization
You can send lead or just forms data to thank you page as GET parameters and based on your form answers customize Thank You page. Really similar to Quiz results option.
Referral
URL
Domain
Post
Page
Category
Tag
Apprentice Course
Course title
Author name
Course topic
Restriction content level
Difficulty level
Course progress
Apprentice Lesson
Lesson title
Lesson type
Lesson status
Apprentice Module
Module title
Module progress


Post date: 2022-02-07